Decoding Hick’s Law: A Strategic Approach to Smarter UX Design
When users interact with a digital interface, their decision-making ability hinges on the number and presentation of available options. Hick’s Law offers a psychological lens to understand this process, revealing how excessive choices can overwhelm users and disrupt their journey. For OneZeroEight, where impactful design drives meaningful user experiences, applying Hick’s Law strategically is essential to crafting interfaces that simplify decision-making and amplify engagement.
“Design is intelligence made visible,” said a renowned designer, and this principle aligns with the laws of UX, which emphasize the importance of simplifying choices and guiding users to make faster decisions.
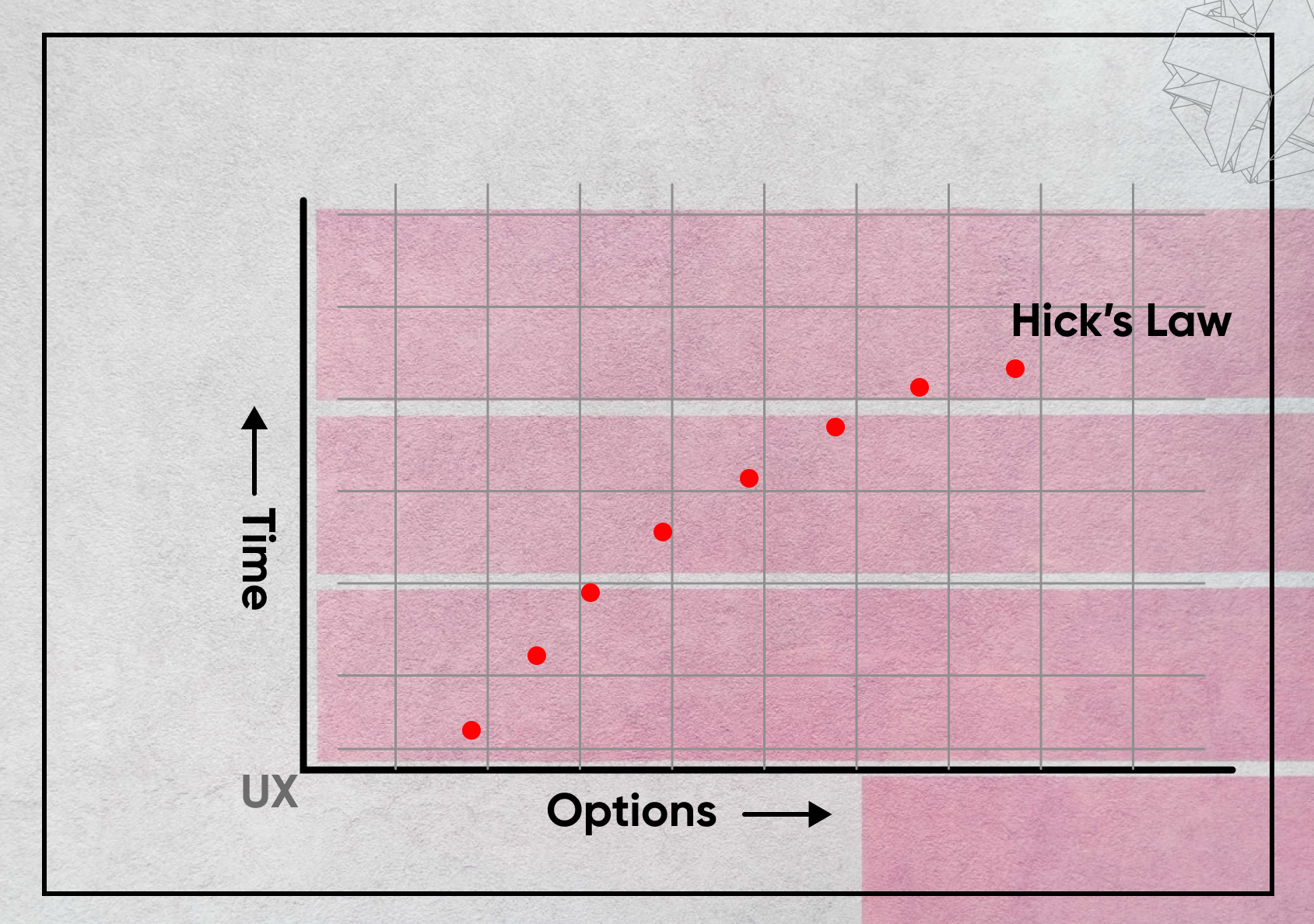
The Core of Hick’s Law

Simplifying Decisions, One Choice at a Time
From Theory to Practice: Applying Hick’s Law in UX Design
1. Streamline Navigation with Purpose
Cluttered menus and excessive options can overwhelm users, slowing their interactions. A streamlined navigation strategy—leveraging techniques like categorization or collapsible menus often guided by the principles of the Atomic Design System—can help declutter the user interface while keeping key actions accessible.
2. Create Logical Groupings
3. Prioritize with Precision
4. Embrace Progressive Disclosure
Overcoming Challenges in Applying Hick’s Law
Learn Human-computer interaction!
Example of Hick’s Law
